
What Is a Design System?
A design system is a collection of design guidelines, user interface (UI) components, styles, interaction patterns, best practices and resources. It ensures a consistent design and user experience across various products, platforms and applications.
A design system serves as a central point of reference and resource for all teams involved in the development and implementation of your websites and apps.
Optimise your brand identity and benefit from our experience in working with design systems. As a brand design agency, we also provide support in the fields of brand experience and user experience design (UXD).
A design system consists of the following elements:
- Principles: What guides you?
- Design guidelines: How do you design?
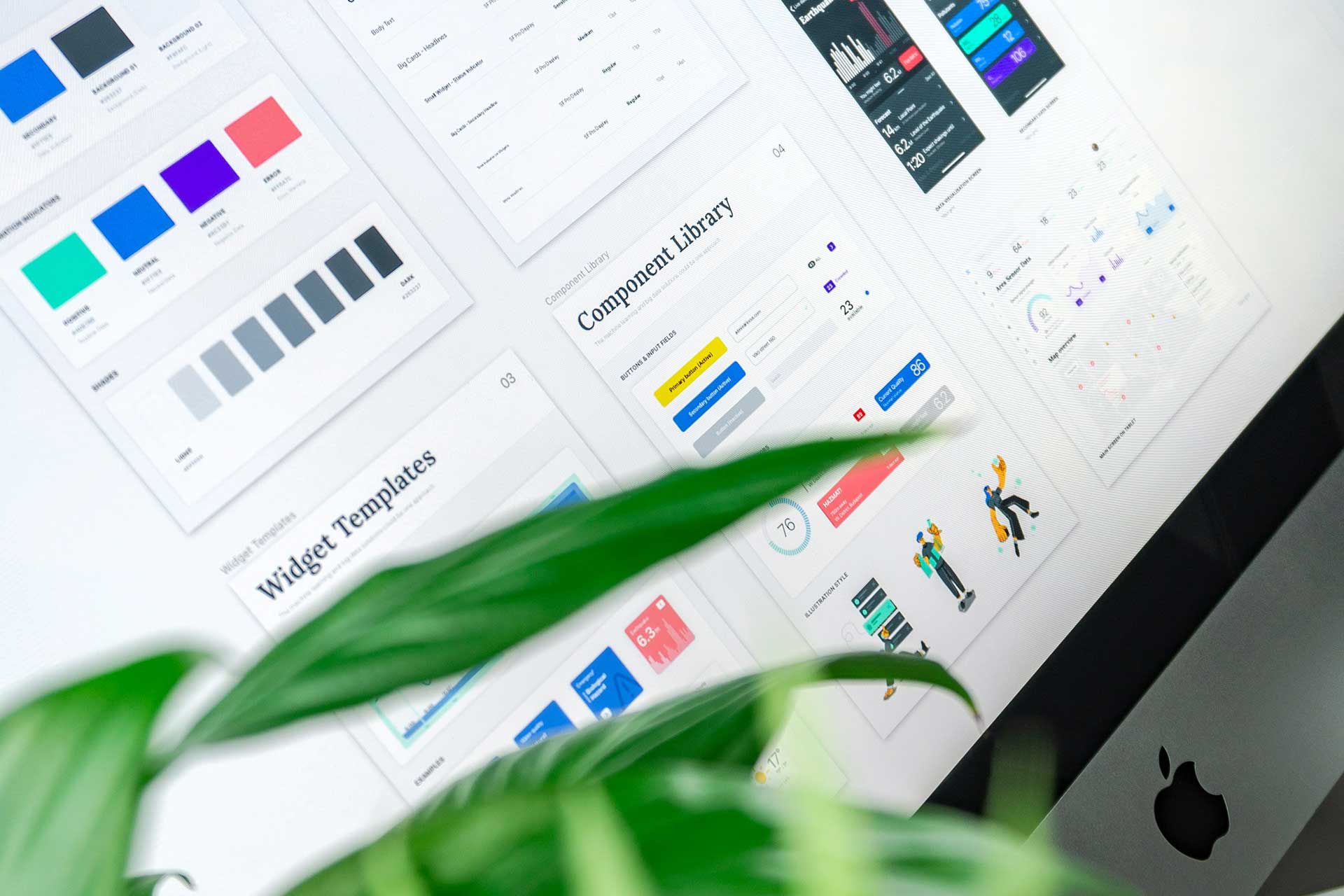
- Pattern library containing visual elements such as logos, fonts and buttons
- Component library containing modules, templates and associated code for front-end implementation
More Information on UXD Can Be Found in Our »Best Practices« Publication

Inspire your target audience with personalised user experiences based on the human-centred design process. In our »User Experience Design Best Practices« publication, we show you how to achieve this.
Design System: Your Benefits at a Glance
Shared Knowledge Repository
Store project-related knowledge as well as resources for creating websites and apps in one central location. This provides employees with access to relevant guidelines and design specifications at all times.
Improved Collaboration
Create a uniform design language with the help of a design system. This reduces differences in interpretation, optimises communication between your design and development teams and facilitates smooth collaboration.
Consistent Brand Identity
Ensure a coherent brand experience across all touchpoints by adopting a consistent design approach. This allows you to build brand recognition and promote the authenticity of your brand.
Efficient Design and Development Processes
Configure modular components with built-in front-end functionality and make them permanently available to your team. Since these components can be reused, your team saves time and can focus on other tasks.
Increased Scalability
A more efficient design process makes it possible to scale up your online presence. Based on a design system, your employees can continuously expand the range of products and services offered on your website and via other channels such as apps.
Accessible Design
Make it easier for your team to create accessible digital products by defining standardised UI components and their use in a design system – based on EU directives. This way, you can promote digital accessibility and tap into new customer segments.
What Role Does Atomic Design Play in Design Systems?
Design systems are based on the atomic design methodology. This approach refers to individual visual elements as »atoms«, which are brought together to form »molecules« so that they function as a unit.
A search form molecule, for example, is composed of a label, an input field and a button, making it a reusable component.
By combining several molecules, »organisms« are created – these form distinct sections of a UI, e.g. header and footer.
On this basis, page templates and ultimately actual pages with representative content such as text and images are created. Thanks to the step-by-step approach and the modular composition of UI elements resulting in larger and larger constructs, it is easier to make adjustments.
From Web Style Guide to Design System: Similarities and Differences at a Glance
Similarities
- Both a web style guide and a design system contain visual elements for the design of your website as well as guidelines on how to use them.
- These two tools serve as a framework for your design team to ensure a consistent online presence and a clear visual message to the outside world.
- They speed up your design process and minimise the susceptibility to errors as well as the maintenance and coordination effort associated with usability.
Differences
- A design system is more comprehensive than a web style guide and also contains the code for implementing design elements on your website.
- This means that it not only serves as a basis for your design team, but also helps with front-end development.
- In a web style guide, the most important components are outlined. In a design system, however, each element that is relevant to your brand identity is defined in detail – along with the guidelines for all use cases.
Are you already using a web style guide and would like to set up a design system based on it? Or are you not sure which solution is right for you?
We will be happy to provide you with advice and guidance in a professional consulting session.

Build a Professional Design System with Our Service Portfolio
Before the Implementation
- Identification of your goals and requirements regarding a design system
- Development of a concept that is tailored to all project stakeholders
During the Implementation
- Creation of design tokens, e.g. colours, fonts and more, as part of a prototype
- Set-up of a component library containing UI elements
- Development of a comprehensive design system – along with documentation of the structure, use and behaviour of the UI components
- Technical connection and synchronisation of design elements based on your existing code
After the Implementation
- Support and continuous development of your design system
- Further optimisation as a UX agency
- Support in the fields of content commerce, digital marketing, etc. (if required)
Continuously Develop Your Design with dotSource
Find the right solution for your company with dotSource – whether you are just starting out, undergoing a rebranding process or looking to optimise your existing design system.
Benefit from our experts' experience gained from numerous design projects. Together we shape and strengthen your visual identity and develop it further so that it meets your requirements and those of your target audience.
Increase your efficiency in the development of high-quality websites and apps and create unforgettable customer experiences by working with us as a UX and CMS agency.
Arrange a consulting session to find out more about how you can create a consistent online presence that inspires your customers.
Find Out More About Our Design Projects

Other Services in the Field of UX Design and Usability
FAQ – Frequently Asked Questions About Design Systems
Why is a design system important for your company?
A design system helps ensure a consistent brand identity and accelerates your design and development processes. This frees up more time for complex, creative topics. As a result, you benefit from long-term cost savings and enable your employees to work together more effectively.
What impact does a design system have on user experiences?
A design system helps improve the usability of your digital products. Using standardised UI components and design guidelines, you can ensure a consistent online presence that makes it easier for your target audience to find their way around. This creates trust, increases customer satisfaction and enhances the experience customers have with your brand.
How does a design system ensure effective collaboration?
A design system defines clear guidelines and a uniform design language. This way, you can improve cross-team communication, prevent misunderstandings and facilitate efficient collaboration between design and development teams as well as other stakeholders.
How does a design system contribute to increased innovation?
A design system frees your team from repetitive design decisions. With clear guidelines and standardised components, it opens up opportunities to work on creative ideas. The system's flexibility allows your company to respond to changing market requirements even faster.
Do you want to learn more? I'm looking forward to hearing from you!