
Future-Proofing the Customer Experience with Headless Commerce
What Is Headless Commerce?
Headless commerce is the decoupling of front end and back end. These two layers are separated from each other to enable a personalised customer journey. This is independent of certain software components or tasks and touchpoints (such as content, payment, checkout, ordering, etc.). Front end and back end communicate via clearly defined interfaces (APIs). Furthermore, the option to distribute content across all channels makes it possible to flexibly use different devices. The term »headless commerce« was coined by commercetools and is now used by various well-known providers such as Spryker, Magento, SAP and Salesforce.
Thanks to improved adaptability, a faster time to market, automation and more control options, the headless commerce approach has continued to gain importance.
Who Is Headless Commerce Suitable For?
Headless commerce is suitable for companies of all sizes and from all industries that need a flexible and scalable e-commerce solution to provide their customers with a seamless user experience and keep up with the constantly changing digital world.
Industries that stand to benefit from the relevance of headless commerce systems include
Benefits for Your Website and Your Company
Higher Conversion Rates
Personalised content does not just encourage website visitors to take certain actions, but also helps companies better understand their existing and new customers.
Seamless Tool Integration
Other systems and platforms, such as marketing tools, ERP solutions or CRM software, are easy to integrate into the system landscape and offer more security when sending data, information and content thanks to APIs.
Easy Front-End Testing
By decoupling the storefront, updates, changes and improvements can be made and tested in the front end without affecting the back end.
Refined User Experience
The decoupled system architecture enables the personalisation of the constantly changing customer experience, leaving the standard experience far behind.
Omnichannel Expansion
Whether desktop, smartphone, social media or smartwatches – the adaptable infrastructure lets you implement and control every single customer journey.
Long-Term Cost Savings
Campaign costs can be reduced by optimising and streamlining sales and marketing activities as well as improving customer targeting.
Unique Customer Experience
Individual design options for every platform, channel and customer enhance the experience and strengthen your company's brand recognition.
Website Optimization
Outstanding online shop performance is ensured through APIs that make the website quicker, more agile and more powerful.
Speed Is King
The APIs guarantee powerful platforms for data exchange, smooth communication with microservices and enable flexible scalability.
Flexible, Scalable and Performant: How Does Headless Commerce Work?
The decoupling of front end and back end is what defines headless commerce. Whether synchronous or asynchronous, in real time or time-shifted: your individual requirements and processes can be mapped.
An example of the use of headless commerce is a company with an online platform. The goal is to offer customers a personalised and seamless user experience across various channels including web, mobile applications and social media.
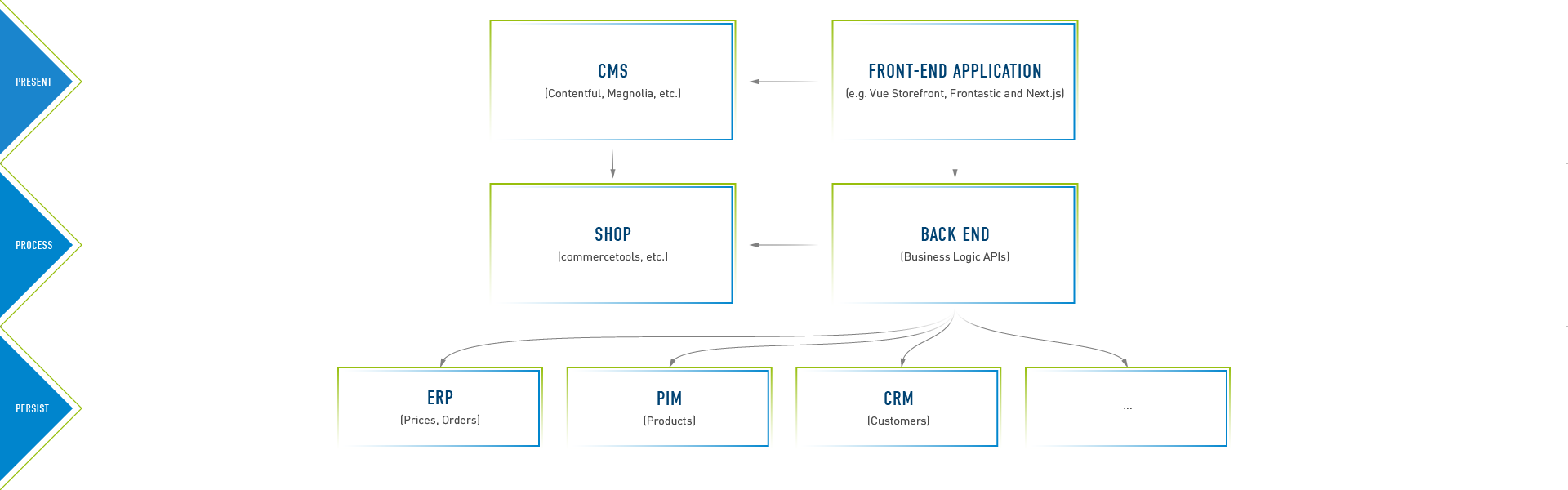
Data is displayed in the Present layer. Your customers receive the desired information on their chosen user interface. This can be the front end of a content management system (CMS). Different technologies such as Vue Storefront, Frontastic or Next.js can be used.
In the Process layer, the back end accesses the data (such as prices, product and customer data) from the Persist layer. In the separate back-end platform, all necessary features such as product management, ordering, payment and shipping are handled. APIs – technical interfaces between the services – are used for smooth communication between the layers. You can visualise your system architecture with the help of the solution architecture via headless commerce that is displayed below.
On the web platform, for example, you could create a product page that contains various product images and a 360-degree view of the product, while the mobile app offers a simplified user interface limited to the most important features.
At the same time, you can use all relevant media to promote products directly. In addition, it is possible to integrate new sales channels more easily in order to respond to trends more quickly.
Headless commerce is therefore achieved by neatly separating all visualisation components from logic systems.

Curious About Headless Commerce?
Feel free to contact us. In a non-binding online consulting session (about 30 minutes), we will take a look at the challenges of your current system architecture together and determine whether headless commerce is an option for you.
Headless Commerce vs. Traditional E-Commerce
Headless Commerce
- Flexibility in the Choice of System: The decoupling of front end and back end facilitates the integration of further systems
- High Degree of Customisation: With the easy addition of new features and maintenance of existing components, it is easier to respond to new requirements and challenges
- Short Development Cycles: Thanks to APIs, dependencies between front end and back end are minimised, resulting in a fast time to market
Traditional E-Commerce
- Small to Medium-Sized System Portfolio: An e-commerce system without separate front end and back end means that fewer adjacent systems need to be integrated, resulting in faster set-up and launch
- Simple to Use: Static content makes traditional e-commerce consistent; new features are not required as often
- Quick Start: Platform integration and the dependencies between front end and back end make it possible to launch the website or app quickly
Selecting an E-Commerce System: Success with the Right Software

Which shop system is the best one for your company? Which commerce solutions fit your requirements and goals now and in the future?
In our »Selecting E-Commerce Software« white paper, our experts offer advice, information and practical decision-making tips.
Why commercetools Is Your Headless Commerce Provider
- Global market leader in the field of cloud-based headless e-commerce portfolios
- Promoting agile processes with commercetools' signature MACH approach
- Quick response times to changing market trends and customer demands
- Creating individual experiences for customers across all channels and devices
Headless Commerce for B2B Player TROX
dotSource developed an interface-based B2B commerce platform with a product configurator for the world's leading manufacturer of components, appliances and systems for ventilation and air conditioning. Due to the headless CMS already in use, integration with the cloud-based e-commerce solution from commercetools was an obvious choice. TROX wanted to develop further in a direction that focuses on scalability and extensibility. To achieve this, commercetools' flexible API-first approach combined with a modern microservices topology was the ideal solution. Since the modernisation, TROX has a flexible enterprise architecture with an API-first approach. Its product configurator – formerly known as »Easy Product Finder« – has also been integrated and optimised so that customers can use »myTROX« to create and order their products individually in a completely digital way.
More details on the headless client project with TROX as well as the free success story can be found here.


Our Headless Commerce Services
Before the Implementation
Before the implementation of your headless landscape, we support you with
- use cases and our knowledge from previous projects
- a requirements and target analysis followed by a system selection consulting session
- the development of your system architecture concept
- testing the parallelisability and decoupling the previous landscape
- breaking down the infastructure costs
- our expertise in the fields of MACH architecture, composable commerce, best-of-breed approaches and event-driven architectures
During the Implementation
Our services during the process include
- the implementation of your corporate design
- advice on DevOps, dotSource's Customer Engagement Framework and agile project approaches
- a joint review and ensuring adequate performance
- the launch together with you
- consulting on any arising questions, including security and documentation aspects
- reliability, availability and fault tolerance of the microservices (uptime)
- monitoring (logging, metrics, tracing)
After the Implementation
After the implementation, we continue to support you with
- hypercare and stabilisation of your system
- monitoring and consulting on further developments and possible extensions
- maintenance and updates, modification of scaling parameters and optimisation
- advice in case of questions
- professional training courses for your employees held by our team of experts
Arrange a consulting session now
FAQ – Frequently Asked Questions About Headless Commerce
What is the back end in a headless environment?
Contrary to an admin back end, which is used to configure systems, it refers to a layer that brings business logics together and enriches data from integrated components for various touchpoints according to the API-first principle. The back-end features concentrate on managing content that ensures the best possible experience for users in the front end.
This includes
- management of different users
- mapping of typical e-commerce flows, e.g. customer registration, login, logout, shopping cart management, password resets, payments
- enrichment and delivery of data from peripheral systems
- import and export of data through asynchronous interfaces
What is the front end in a headless environment?
The front end is the visible user interface of a website, an app or a desktop app. It consumes data provided by the back end and is responsible for displaying it correctly. This generally includes everything users see on a website and can contain texts, images and other features.
The front end typically consists of
- front-end applications, which can be developed on the basis of React, Vue, Angular, etc.
- a CMS
What are APIs?
Application programming interfaces (APIs) enable technical components to communicate with each other, allowing for seamless exchange and transmission of information. Delivering features via APIs promotes adaptability for the simplified integration of systems. The business logics required by the company are mapped by the back end and made available via APIs so that all e-commerce features can be used across multiple touchpoints. Since the front end and back end are decoupled via APIs, integration and extension in both directions is simplified.
What is an API-first architecture?
The concept focuses on the exchange of data. The API-first architecture should be looked at in an enterprise context first – and then at the solution level to allow all possible users of the interfaces to dock between the individual systems. This way, the method aims to facilitate and speed up the development of applications by first developing an API before the application itself is created.
What are MACH principles?
MACH stands for Microservices, API-first, Cloud-native and Headless. Systems and solutions strictly developed under these principles are characterised by speed, flexibility and reliability. For example, the headless principle allows you to customise the storefront of your online shop without having to interact with the back end. The microservices approach combines extremely small, independent components into more complex applications, while the API-first principle decouples the exchange of data between different systems. In the process, you benefit from a complete cloud infrastructure. As a result, you can respond to the needs of your customers and your company in the shortest possible time.
Other E-Commerce Services at a Glance
Do you want to learn more? I'm looking forward to hearing from you!